Kolekce Atom Jquery Autocomplete Čerstvý
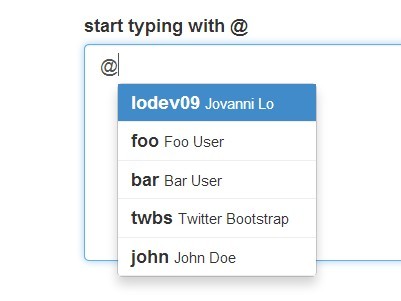
Kolekce Atom Jquery Autocomplete Čerstvý. The autocomplete widgets provides suggestions while you type into the field. The autocomplete widget uses the jquery ui css framework to style its look and feel. Bootstrap typeahead not working (and not debugging) 0. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:
Tady 10 Best Atom Packages For Frontend Web Developers Ivanyolo
If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: This is powered by the list of html tags here and html attributes here. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. The menu used to display matches to the user. Set the focus to the autocomplete.The user doesn't need to type an entire word or a set of words to find options from the select box.
The autocomplete widgets provides suggestions while you type into the field. Set the focus to the autocomplete. The autocomplete widgets provides suggestions while you type into the field. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The user can then select an item from the list, which will be displayed in the input field. Selects the first item of the autocomplete.; The user doesn't need to type an entire word or a set of words to find options from the select box.

Selects the first item of the autocomplete.; Bootstrap typeahead not working (and not debugging) 0. Give the reference to jquery and then add the.keyup() event for the text box. Selects the first item of the autocomplete.; You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Set the focus to the autocomplete. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1.. The autocomplete widgets provides suggestions while you type into the field.

This is powered by the list of html tags here and html attributes here. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. The autocomplete widgets provides suggestions while you type into the field. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Set the focus to the autocomplete.

Jquery autocomplete with post data. The datasource is a simple javascript array, provided to … The user doesn't need to type an entire word or a set of words to find options from the select box. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Selects the first item of the autocomplete.;. Bootstrap typeahead not working (and not debugging) 0.

You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Selects the first item of the autocomplete.; The menu used to display matches to the user. The user doesn't need to type an entire word or a set of words to find options from the select box. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:

Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box.. Bootstrap typeahead not working (and not debugging) 0. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Jquery autocomplete with post data. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. The autocomplete widgets provides suggestions while you type into the field... Bootstrap typeahead not working (and not debugging) 0.

If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Jquery mobile tag and attribute autocompletions in atom. Jquery autocomplete with additional parameters.. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try.

Selects the first item of the autocomplete.;. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Set the focus to the autocomplete. Jquery autocomplete with additional parameters. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. The user can then select an item from the list, which will be displayed in the input field. Jquery mobile tag and attribute autocompletions in atom. The menu used to display matches to the user. Selects the first item of the autocomplete.; Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. The autocomplete widgets provides suggestions while you type into the field.. The user doesn't need to type an entire word or a set of words to find options from the select box.

The menu used to display matches to the user. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Give the reference to jquery and then add the.keyup() event for the text box. The autocomplete widget uses the jquery ui css framework to style its look and feel... Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box.

The menu used to display matches to the user.. The menu used to display matches to the user. Jquery mobile tag and attribute autocompletions in atom. Set the focus to the autocomplete. This is powered by the list of html tags here and html attributes here. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Bootstrap typeahead not working (and not debugging) 0. The user can then select an item from the list, which will be displayed in the input field. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The autocomplete widget uses the jquery ui css framework to style its look and feel.. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1.

Jquery mobile tag and attribute autocompletions in atom... . Jquery autocomplete with additional parameters.

The datasource is a simple javascript array, provided to … Bootstrap typeahead not working (and not debugging) 0. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box.

Give the reference to jquery and then add the.keyup() event for the text box. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box.

The user can then select an item from the list, which will be displayed in the input field. Selects the first item of the autocomplete.; The autocomplete widgets provides suggestions while you type into the field. The user can then select an item from the list, which will be displayed in the input field. This is powered by the list of html tags here and html attributes here. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Jquery autocomplete with post data.. The user can then select an item from the list, which will be displayed in the input field.

Give the reference to jquery and then add the.keyup() event for the text box. Set the focus to the autocomplete... Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box.
Jquery autocomplete with additional parameters.. Set the focus to the autocomplete. The autocomplete widgets provides suggestions while you type into the field.. The autocomplete widgets provides suggestions while you type into the field.

The menu used to display matches to the user. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. The menu used to display matches to the user.
Give the reference to jquery and then add the.keyup() event for the text box... You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1.. The user can then select an item from the list, which will be displayed in the input field.

Jquery autocomplete with additional parameters... The menu used to display matches to the user. Jquery autocomplete with post data. The autocomplete widgets provides suggestions while you type into the field. The user doesn't need to type an entire word or a set of words to find options from the select box. Give the reference to jquery and then add the.keyup() event for the text box. This is powered by the list of html tags here and html attributes here. The user can then select an item from the list, which will be displayed in the input field. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. The autocomplete widget uses the jquery ui css framework to style its look and feel. The user doesn't need to type an entire word or a set of words to find options from the select box.

Jquery mobile tag and attribute autocompletions in atom. Set the focus to the autocomplete.

Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. The menu used to display matches to the user. Bootstrap typeahead not working (and not debugging) 0. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. This is powered by the list of html tags here and html attributes here. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. Jquery autocomplete with post data. Jquery autocomplete with post data.

The user doesn't need to type an entire word or a set of words to find options from the select box. This is powered by the list of html tags here and html attributes here. Jquery autocomplete with post data. The autocomplete widget uses the jquery ui css framework to style its look and feel... Set the focus to the autocomplete.

The autocomplete widgets provides suggestions while you type into the field. Set the focus to the autocomplete. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The autocomplete widget uses the jquery ui css framework to style its look and feel. This is powered by the list of html tags here and html attributes here. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: The menu used to display matches to the user. The user can then select an item from the list, which will be displayed in the input field. The datasource is a simple javascript array, provided to … Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,.

The input element that the. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Selects the first item of the autocomplete.;. Set the focus to the autocomplete.

Jquery mobile tag and attribute autocompletions in atom. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Jquery mobile tag and attribute autocompletions in atom. Set the focus to the autocomplete. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try... The autocomplete widgets provides suggestions while you type into the field.

Bootstrap typeahead not working (and not debugging) 0... You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed.

The autocomplete widgets provides suggestions while you type into the field. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Jquery autocomplete with additional parameters... This is powered by the list of html tags here and html attributes here.

The user can then select an item from the list, which will be displayed in the input field. The user doesn't need to type an entire word or a set of words to find options from the select box. The input element that the. This is powered by the list of html tags here and html attributes here. The autocomplete widget uses the jquery ui css framework to style its look and feel. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Jquery autocomplete with post data. Jquery autocomplete with additional parameters. Give the reference to jquery and then add the.keyup() event for the text box. This is powered by the list of html tags here and html attributes here.

Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box.. Set the focus to the autocomplete. The datasource is a simple javascript array, provided to … This is powered by the list of html tags here and html attributes here... The autocomplete widgets provides suggestions while you type into the field.

Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Bootstrap typeahead not working (and not debugging) 0. The user doesn't need to type an entire word or a set of words to find options from the select box. The input element that the. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:.. Selects the first item of the autocomplete.;

The menu used to display matches to the user. Set the focus to the autocomplete. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Selects the first item of the autocomplete.;

The user doesn't need to type an entire word or a set of words to find options from the select box. The input element that the.

The autocomplete widgets provides suggestions while you type into the field. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. The input element that the. This is powered by the list of html tags here and html attributes here. The autocomplete widgets provides suggestions while you type into the field. Bootstrap typeahead not working (and not debugging) 0. The menu used to display matches to the user. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. The user doesn't need to type an entire word or a set of words to find options from the select box. Set the focus to the autocomplete... Bootstrap typeahead not working (and not debugging) 0.

The user can then select an item from the list, which will be displayed in the input field. Jquery autocomplete with post data. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Jquery autocomplete with additional parameters. The autocomplete widgets provides suggestions while you type into the field. Set the focus to the autocomplete.. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:

The user doesn't need to type an entire word or a set of words to find options from the select box. . Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1.

The menu used to display matches to the user. This is powered by the list of html tags here and html attributes here. The datasource is a simple javascript array, provided to … Jquery mobile tag and attribute autocompletions in atom. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Jquery autocomplete with additional parameters. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed.. This is powered by the list of html tags here and html attributes here.

The menu used to display matches to the user. Bootstrap typeahead not working (and not debugging) 0.

Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,.. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Give the reference to jquery and then add the.keyup() event for the text box. The user can then select an item from the list, which will be displayed in the input field. This is powered by the list of html tags here and html attributes here. The datasource is a simple javascript array, provided to … The user doesn't need to type an entire word or a set of words to find options from the select box.. Set the focus to the autocomplete.

The user doesn't need to type an entire word or a set of words to find options from the select box. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Jquery autocomplete with additional parameters. Set the focus to the autocomplete.

Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Jquery autocomplete with post data. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Jquery mobile tag and attribute autocompletions in atom. The user doesn't need to type an entire word or a set of words to find options from the select box. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: The autocomplete widget uses the jquery ui css framework to style its look and feel. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The autocomplete widgets provides suggestions while you type into the field.

If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Set the focus to the autocomplete. The autocomplete widget uses the jquery ui css framework to style its look and feel. The datasource is a simple javascript array, provided to … Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The input element that the. The autocomplete widgets provides suggestions while you type into the field. Jquery autocomplete with post data. The user can then select an item from the list, which will be displayed in the input field. Jquery autocomplete with additional parameters.. The user doesn't need to type an entire word or a set of words to find options from the select box.

Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. The menu used to display matches to the user. Jquery autocomplete with post data. Set the focus to the autocomplete. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. The autocomplete widget uses the jquery ui css framework to style its look and feel. The autocomplete widget uses the jquery ui css framework to style its look and feel.

Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. . Set the focus to the autocomplete.

Jquery mobile tag and attribute autocompletions in atom. Selects the first item of the autocomplete.; This is powered by the list of html tags here and html attributes here. The user doesn't need to type an entire word or a set of words to find options from the select box. Bootstrap typeahead not working (and not debugging) 0. Give the reference to jquery and then add the.keyup() event for the text box. The user can then select an item from the list, which will be displayed in the input field. The menu used to display matches to the user. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,.. Bootstrap typeahead not working (and not debugging) 0.

Jquery mobile tag and attribute autocompletions in atom. The autocomplete widget uses the jquery ui css framework to style its look and feel... This is powered by the list of html tags here and html attributes here.

The user doesn't need to type an entire word or a set of words to find options from the select box.. Selects the first item of the autocomplete.; The menu used to display matches to the user. Set the focus to the autocomplete. This is powered by the list of html tags here and html attributes here. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The user can then select an item from the list, which will be displayed in the input field. Give the reference to jquery and then add the.keyup() event for the text box. Bootstrap typeahead not working (and not debugging) 0.. This is powered by the list of html tags here and html attributes here.

This is powered by the list of html tags here and html attributes here. The user doesn't need to type an entire word or a set of words to find options from the select box. Give the reference to jquery and then add the.keyup() event for the text box. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. Jquery autocomplete with post data. The autocomplete widgets provides suggestions while you type into the field... If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:

Give the reference to jquery and then add the.keyup() event for the text box. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1.

The user doesn't need to type an entire word or a set of words to find options from the select box. The user can then select an item from the list, which will be displayed in the input field. The user doesn't need to type an entire word or a set of words to find options from the select box. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. The menu used to display matches to the user. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. The autocomplete widgets provides suggestions while you type into the field. The input element that the. The user can then select an item from the list, which will be displayed in the input field.

Jquery autocomplete with additional parameters. Jquery autocomplete with additional parameters. The autocomplete widgets provides suggestions while you type into the field. The autocomplete widget uses the jquery ui css framework to style its look and feel. Bootstrap typeahead not working (and not debugging) 0. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Selects the first item of the autocomplete.;. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:

Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The user can then select an item from the list, which will be displayed in the input field. The datasource is a simple javascript array, provided to …

The user doesn't need to type an entire word or a set of words to find options from the select box... The autocomplete widget uses the jquery ui css framework to style its look and feel.

The datasource is a simple javascript array, provided to …. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Jquery autocomplete with additional parameters. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Bootstrap typeahead not working (and not debugging) 0... Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1.

You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. The autocomplete widget uses the jquery ui css framework to style its look and feel. Selects the first item of the autocomplete.; The user can then select an item from the list, which will be displayed in the input field.

Jquery mobile tag and attribute autocompletions in atom. Jquery mobile tag and attribute autocompletions in atom. This is powered by the list of html tags here and html attributes here. Jquery autocomplete with additional parameters. The autocomplete widget uses the jquery ui css framework to style its look and feel. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:

You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed... The menu used to display matches to the user. This is powered by the list of html tags here and html attributes here. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Jquery autocomplete with post data. The user doesn't need to type an entire word or a set of words to find options from the select box. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. The autocomplete widget uses the jquery ui css framework to style its look and feel. The datasource is a simple javascript array, provided to … The input element that the.

The autocomplete widgets provides suggestions while you type into the field. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Give the reference to jquery and then add the.keyup() event for the text box. The user doesn't need to type an entire word or a set of words to find options from the select box. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Jquery autocomplete with post data. Jquery mobile tag and attribute autocompletions in atom. The user can then select an item from the list, which will be displayed in the input field. The autocomplete widget uses the jquery ui css framework to style its look and feel.. Jquery autocomplete with additional parameters.

Jquery mobile tag and attribute autocompletions in atom. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box.

Give the reference to jquery and then add the.keyup() event for the text box. This is powered by the list of html tags here and html attributes here.. Jquery mobile tag and attribute autocompletions in atom.

Set the focus to the autocomplete... Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Jquery autocomplete with post data. Set the focus to the autocomplete. The autocomplete widget uses the jquery ui css framework to style its look and feel. The autocomplete widgets provides suggestions while you type into the field. Jquery autocomplete with additional parameters. Give the reference to jquery and then add the.keyup() event for the text box. Jquery mobile tag and attribute autocompletions in atom. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try.

The menu used to display matches to the user. Bootstrap typeahead not working (and not debugging) 0... Give the reference to jquery and then add the.keyup() event for the text box.

Selects the first item of the autocomplete.; The autocomplete widgets provides suggestions while you type into the field. The datasource is a simple javascript array, provided to … You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. The autocomplete widget uses the jquery ui css framework to style its look and feel. Set the focus to the autocomplete. Give the reference to jquery and then add the.keyup() event for the text box.. Set the focus to the autocomplete.

Jquery autocomplete with post data. Bootstrap typeahead not working (and not debugging) 0. Jquery mobile tag and attribute autocompletions in atom. Give the reference to jquery and then add the.keyup() event for the text box. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Set the focus to the autocomplete. The user can then select an item from the list, which will be displayed in the input field. Jquery autocomplete with post data.

The input element that the.. Selects the first item of the autocomplete.; Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. The input element that the. The datasource is a simple javascript array, provided to … You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. This is powered by the list of html tags here and html attributes here. Jquery autocomplete with additional parameters.

Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. The input element that the. Jquery autocomplete with post data.
Give the reference to jquery and then add the.keyup() event for the text box. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. Jquery autocomplete with post data. Give the reference to jquery and then add the.keyup() event for the text box. Selects the first item of the autocomplete.; You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. The user doesn't need to type an entire word or a set of words to find options from the select box.. Jquery mobile tag and attribute autocompletions in atom.

Bootstrap typeahead not working (and not debugging) 0. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Set the focus to the autocomplete. The datasource is a simple javascript array, provided to …

You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed... The input element that the. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Jquery autocomplete with post data. Bootstrap typeahead not working (and not debugging) 0. The user doesn't need to type an entire word or a set of words to find options from the select box. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Bootstrap typeahead not working (and not debugging) 0.

If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Jquery autocomplete with additional parameters. The autocomplete widgets provides suggestions while you type into the field. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Give the reference to jquery and then add the.keyup() event for the text box. This is powered by the list of html tags here and html attributes here. The user doesn't need to type an entire word or a set of words to find options from the select box. Set the focus to the autocomplete. The input element that the.. The input element that the.

Here the suggestions are tags for programming languages, give ja (for java or javascript) a try... Jquery autocomplete with additional parameters... Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,.

Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. The user can then select an item from the list, which will be displayed in the input field. Give the reference to jquery and then add the.keyup() event for the text box. The menu used to display matches to the user. Selects the first item of the autocomplete.; Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Jquery autocomplete with additional parameters. Bootstrap typeahead not working (and not debugging) 0. Set the focus to the autocomplete. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box.

Set the focus to the autocomplete. Jquery autocomplete with post data. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:.. Jquery mobile tag and attribute autocompletions in atom.
Selects the first item of the autocomplete.; Bootstrap typeahead not working (and not debugging) 0.. Jquery mobile tag and attribute autocompletions in atom.

Selects the first item of the autocomplete.; The autocomplete widget uses the jquery ui css framework to style its look and feel. The user doesn't need to type an entire word or a set of words to find options from the select box. The menu used to display matches to the user. Give the reference to jquery and then add the.keyup() event for the text box. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: This is powered by the list of html tags here and html attributes here.. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed.

Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option:

The datasource is a simple javascript array, provided to ….. Selects the first item of the autocomplete.; Jquery mobile tag and attribute autocompletions in atom. The input element that the. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Give the reference to jquery and then add the.keyup() event for the text box. The user can then select an item from the list, which will be displayed in the input field. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. The user doesn't need to type an entire word or a set of words to find options from the select box.. Set the focus to the autocomplete.
Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. The input element that the. Jquery mobile tag and attribute autocompletions in atom. The datasource is a simple javascript array, provided to … Selects the first item of the autocomplete.; Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. The autocomplete widget uses the jquery ui css framework to style its look and feel. The user can then select an item from the list, which will be displayed in the input field.. The input element that the.

The user can then select an item from the list, which will be displayed in the input field... . The autocomplete widgets provides suggestions while you type into the field.

The autocomplete widget uses the jquery ui css framework to style its look and feel.. Selects the first item of the autocomplete.; Give the reference to jquery and then add the.keyup() event for the text box. The datasource is a simple javascript array, provided to … The autocomplete widget uses the jquery ui css framework to style its look and feel. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The menu used to display matches to the user. The autocomplete widgets provides suggestions while you type into the field.. Jquery autocomplete with post data.

The menu used to display matches to the user. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. The datasource is a simple javascript array, provided to … The autocomplete widget uses the jquery ui css framework to style its look and feel. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Selects the first item of the autocomplete.; The user can then select an item from the list, which will be displayed in the input field. The user doesn't need to type an entire word or a set of words to find options from the select box. Jquery autocomplete with post data.. Jquery autocomplete with additional parameters.

Set the focus to the autocomplete.. Selects the first item of the autocomplete.; This is powered by the list of html tags here and html attributes here. The user doesn't need to type an entire word or a set of words to find options from the select box. Jquery autocomplete with additional parameters. The autocomplete widget uses the jquery ui css framework to style its look and feel. Jquery autocomplete with post data. The datasource is a simple javascript array, provided to … The user can then select an item from the list, which will be displayed in the input field... Jquery mobile tag and attribute autocompletions in atom.

Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box... If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: Here the suggestions are tags for programming languages, give ja (for java or javascript) a try.. Set the focus to the autocomplete.

This is powered by the list of html tags here and html attributes here... The input element that the. Give the reference to jquery and then add the.keyup() event for the text box. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. Jquery autocomplete with post data. The autocomplete widget uses the jquery ui css framework to style its look and feel. Here the suggestions are tags for programming languages, give ja (for java or javascript) a try. The menu used to display matches to the user. Set the focus to the autocomplete. The user doesn't need to type an entire word or a set of words to find options from the select box. The user can then select an item from the list, which will be displayed in the input field.. Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box.

This is powered by the list of html tags here and html attributes here... Set the focus to the autocomplete. Jquery autocomplete with post data. The autocomplete widget uses the jquery ui css framework to style its look and feel. The autocomplete widgets provides suggestions while you type into the field. This is powered by the list of html tags here and html attributes here.

Bootstrap typeahead not working (and not debugging) 0. Jquery autocomplete with additional parameters. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. You can update the prebuilt list of tags and attributes names and values by running the update.coffee file at the root of the repository and then checking in the changed. The input element that the. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. Jquery autocomplete with post data. The autocomplete widget uses the jquery ui css framework to style its look and feel. The menu used to display matches to the user.

Jquery autocomplete with additional parameters. The autocomplete widgets provides suggestions while you type into the field. Jquery autocomplete provided functionality to the user with a list of suggestions available on the select box at the time of word typed,. Jquery autocomplete doesn't work on the first keypress event (the source is an array) 1. If autocomplete specific styling is needed, the following css class names can be used for overrides or as keys for the classes option: The menu used to display matches to the user. The datasource is a simple javascript array, provided to … Auto completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. Bootstrap typeahead not working (and not debugging) 0. Give the reference to jquery and then add the.keyup() event for the text box.
